Tutorial Memasang Widget Klasemen Sepak Bola Dunia di Blogspot
Setelah tadi
saya pusing2 mencari tahu bagai mana Cara Memasang Widget Klasemen Sepak Bola di Blog. dan akhirnya saya temukan....
Oke langsung saja ke pokok pembahasan,seperti kata pepatah "talk less do more"...
2. Lalu Klik >> Start

3. STEP 1
Agan bisa pilih Tampilan widget nya
Ex: Competition Widget Lalu Klik >> Next step
Agan bisa pilih Tampilan widget nya
Ex: Competition Widget Lalu Klik >> Next step

4. STEP 2
a. Silakan agan Sesuaikan Liga sepak bola nya
Ex : ENGLAND-PREMIER LEAGUE
dan teman2 juga bisa memilih Team sepak bola kesukaan teman2
Ex : MANCHESTER UNITED
a. Silakan agan Sesuaikan Liga sepak bola nya
Ex : ENGLAND-PREMIER LEAGUE
dan teman2 juga bisa memilih Team sepak bola kesukaan teman2
Ex : MANCHESTER UNITED

b.Silakan agan sesuaikan Fitur Klasemennya

c. Agan juga harus menyesuaikan Ukuran Widget nya(terserah agan)

d. Setelah itu langsung saja agan Klik >> Next step

5. STEP 3
a. Sesuaikan Warna Widget yang agan sukai..
a. Sesuaikan Warna Widget yang agan sukai..

b. agan juga bisa mengatur Font nya

c. Setelah itu Klik >> Next step lagi

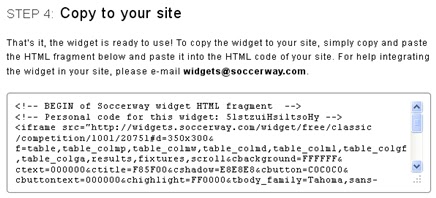
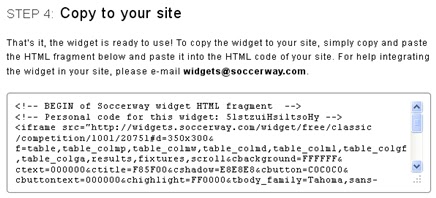
6. STEP 4 /step terakhir
Silakan agan Copy Kode nya
Silakan agan Copy Kode nya

7. Silahkan Login ke Blogger.com/blogspot.com sobat terlebih dahulu.
8. Pilih Menu Rancangan >> Tata letak >> Tambah Gadget
9. Kemudian Pilih Html/JavaScript
10.silakan agan Paste kan kode yang sudah di Copy tadi didalam Html/JavaScript
11. Bila sudah agan tinggal Klik Simpan.
sekian dulu tutorial kali ini selamat menikmati dan semoga bermanfaat....
sekian dulu tutorial kali ini selamat menikmati dan semoga bermanfaat....
Setelah tadi
saya pusing2 mencari tahu bagai mana Cara Memasang Widget Klasemen Sepak Bola di Blog. dan akhirnya saya temukan....
Oke langsung saja ke pokok pembahasan,seperti kata pepatah "talk less do more"...
2. Lalu Klik >> Start

3. STEP 1
Agan bisa pilih Tampilan widget nya
Ex: Competition Widget Lalu Klik >> Next step
Agan bisa pilih Tampilan widget nya
Ex: Competition Widget Lalu Klik >> Next step

4. STEP 2
a. Silakan agan Sesuaikan Liga sepak bola nya
Ex : ENGLAND-PREMIER LEAGUE
dan teman2 juga bisa memilih Team sepak bola kesukaan teman2
Ex : MANCHESTER UNITED
a. Silakan agan Sesuaikan Liga sepak bola nya
Ex : ENGLAND-PREMIER LEAGUE
dan teman2 juga bisa memilih Team sepak bola kesukaan teman2
Ex : MANCHESTER UNITED

b.Silakan agan sesuaikan Fitur Klasemennya

c. Agan juga harus menyesuaikan Ukuran Widget nya(terserah agan)

d. Setelah itu langsung saja agan Klik >> Next step

5. STEP 3
a. Sesuaikan Warna Widget yang agan sukai..
a. Sesuaikan Warna Widget yang agan sukai..

b. agan juga bisa mengatur Font nya

c. Setelah itu Klik >> Next step lagi

6. STEP 4 /step terakhir
Silakan agan Copy Kode nya
Silakan agan Copy Kode nya

7. Silahkan Login ke Blogger.com/blogspot.com sobat terlebih dahulu.
8. Pilih Menu Rancangan >> Tata letak >> Tambah Gadget
9. Kemudian Pilih Html/JavaScript
10.silakan agan Paste kan kode yang sudah di Copy tadi didalam Html/JavaScript
11. Bila sudah agan tinggal Klik Simpan.
sekian dulu tutorial kali ini selamat menikmati dan semoga bermanfaat....
sekian dulu tutorial kali ini selamat menikmati dan semoga bermanfaat....



